こんにちは、愛知県のカフェを営業しながらブログとプログラミングを勉強している
店長系ブロガーことますたー(@TasogareRuby)です。
この記事を見ているあなたは、はてなブログで記事を書いていると思いますが、
スマホのデザインは最適化されていますか?
ブログを書くことを目標にしていると、どうしてもデザインに関しては必要最低限になってしまいますよね。
記事を書くことはもちろん大事ですが、それと同じくらいデザインを整えることも大事です。
本日は、はてなブログを書いているあなたにこれだけは確認してほしいという気持ちで、スマホデザインを見やすくするための方法について書いていきます。
スマホデザインを真っ先に見直す2つの理由
スマホデザインを真っ先に見直す理由は大きく2つあります。
ブログのアクセスアップの大きな弊害になる
そもそもなぜスマホデザインを見直す必要があるのでしょうか?
ブログを書く上で一番大切なのは記事の質ですが、それ以上に見やすさも重要です。
どれだけいい記事を書いても、デザインが崩れていたり見づらかったりしたら
読者はすぐに他のサイトに移動してしまいますよね。
そうなると、離脱率を大きく高めてしまいアクセスアップの大きな弊害になってしまいます。
まずは読んでもらうことが第一のブロガーにとって、デザインは避けては通れないのです。
スマホからブログを見る人が多い
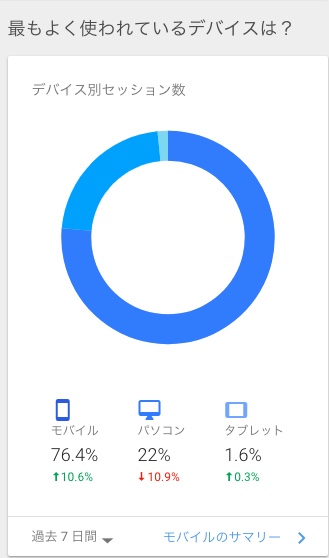
ブログを見る人の内訳について調べたことがある人は少ないかもしれません。
昨今ではスマートフォンの普及により、PCよりもスマホで見る人が多くなりました。
実際に、僕のブログを見てくれている方の7割がスマホです。

これは、僕自身もびっくりしました。
スマホからのアクセスがかなり多いので、なおさらデザインについてはしっかりと
整える必要がありますね。
離脱率を高めてしまう原因にもなるので、しっかり改善していきましょう。
スマホ表示が最適化されているか確認しよう
ということで、まずは自分のブログのスマホデザインが最適化されているか確認していきましょう。
手順としては以下のツイートの通り。
ブログアクセスアップのためにすること①
「スマホデザイン最適化」
昨今では、スマホでブログを見るユーザーが多いので見やすいように
スマホのデザインを最適化するべき。サーチコンソール →検索トラフィック→モバイルユーザビリティ
を確認して、エラーがある場合は改善。 pic.twitter.com/y0UfJfG4vO— ますたー/こじらせ店長 (@TasogareRuby) 2018年8月16日
- Googleサーチコンソールを開く
- モバイルユーザビリティの確認
- エラーがあれば改善
Googleサーチコンソールを開く
まずはGoogleサーチコンソール を開きます。
自分のサイトにどのような検索ワードで来たのかを調べることができるので
登録していない場合は、今すぐに登録しておきましょう。
検索トラフィック→モバイルユーザビリティの確認
左側のメニューの検索トラフィックをクリックした後に、
モバイルユーザビリティをクリックしましょう。
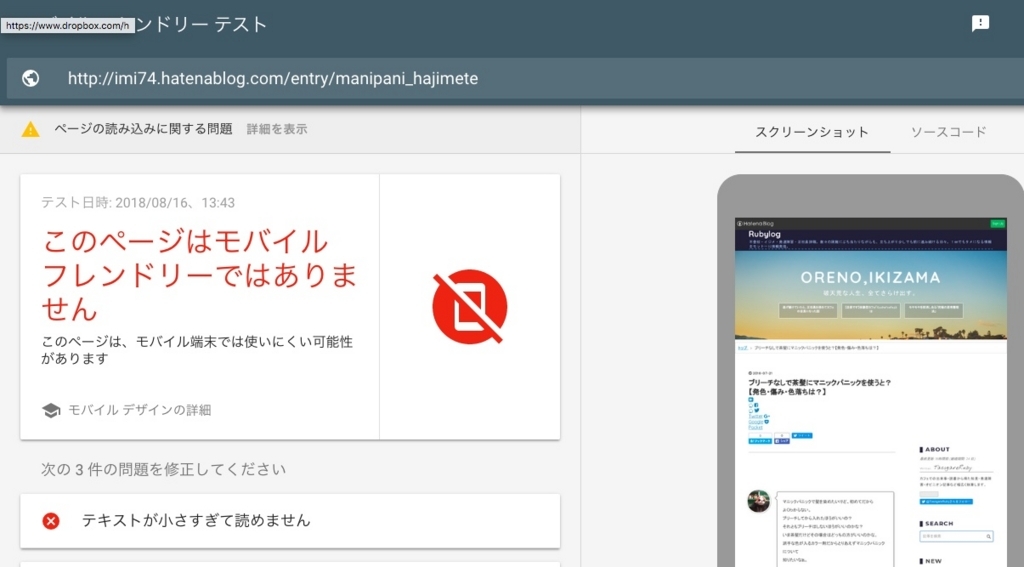
そうすることで、モバイルからくるユーザーにとって使い勝手の悪いページをGoogle先生が警告してくれます。

僕のブログの場合だと、3つほど警告を受けていますね。
それぞれ右に矢印みたいなものがあるので、クリック。
サイト自体に問題があるかチェックしましょう。
レスポンシブデザインにするのが一番手っ取り早いです。
エラーがあればすぐに改善しましょう

この画像のように、スマホデザインについて警告を受けたらすぐに改善しましょう。
改善方法としては、レスポンシブデザインの設定が必要です。
レスポンシブデザインとは?
→スマホやPCやタブレットなど、使用する端末によって解像度が違う時でも端末ごとに適切なデザインを適用してくれる万能機能である。
上で警告されているように文字が小さくて見づらい原因は、レスポンシブデザイン
を設定していないものから起きています。
簡単に設定することができるので、すぐに適用させましょう。
レスポンシブデザイン表示方法
レスポンシブデザインの設定方法はこんな感じ。
- はてなブログのページに飛ぶ
- デザイン→スマートフォン→詳細設定→レスポンシブデザインにチェック
これで、レスポンシブデザインへの設定は完了です。
はてなブログ無料テーマで対応していないものがあるので注意
上記でレスポンシブデザインの設定は完了ですが、まれにはてなブログのテーマの中に
レスポンシブデザインに対応していないものもあります。
私が現在使っているはてなブログテーマ「DUDE」は対応していませんでした。
その場合ですと、レスポンシブデザインにチェックが入っていても適用されず、
スマホでブログを表示した時に、かなり見づらくなるので注意です。
自分のブログがレスポンシブデザインに対応しているかどうかもしっかり把握して
おきましょう。
すぐにできるのでスマホデザインは最適化させましょう
これまでのおさらいとしては
- スマホで見る人が多いのでスマホデザインは重要
- サーチコンソールで確認しよう
- エラーがあったらレスポンシブデザインを適用しよう
でした。
見づらいサイトはすぐに読者が離れてしまい、アクセスを逃してしまうので、
上記に従ってパパッと確認してササっと設定しちゃいましょう。
何か質問等ありましたら、お気軽に連絡してください。
わかることであれば、サポートします。